After more than 40 years of operation, DTVE is closing its doors and our website will no longer be updated daily. Thank you for all of your support.
How to keep your subscribers happy and engaged when you’re not another Netflix yet?
Seeking out the ways to keep pace with video streaming services
Today, widely-known telco brands frequently deal with the fact that ensuring smooth and stable telecom services is no longer enough to gradually grow their client base.
Subscribers are on the lookout for a fully equipped service package from one trusted provider in order not to become lost in multiple agreements with different organisations. That is why a video streaming solution often goes beyond a nice-to-have value-add and becomes a must-have element within the telecom service ecosystem.
But how not to make the costs go through the roof? The cost calculation foresees enormous expenditure but there is no guarantee that the newly born service will be a hit. The company will most probably fail to afford a from-scratch video streaming solution.
Overcoming the obstacles on the course to the optimal streaming solution
There are two steps to take to put us closer to the desired goal. Instead of reinventing the wheel, condemning yourself to unreasonable expenditure, or cooling your heels for months before the online video system takes a step towards innovation, you should search for an OVP first.
However, this may not be enough to keep your subscribers happy. A telco is trying to stay one step ahead of online video service providers by adding a streaming solution to their service portfolio. After that a company can face another hurdle: the timely delivery of a differentiated experience to keep up with subscribers’ expectations.
A telco’s roadmap for its streaming service evolution isn’t always aligned with the OVP’s backlog prioritisation, and the existing app feature set of the chosen OVP may differ from your own desired pace of innovation of the viewing experience. So all can be blocked at the implementation stage – you have a vision but your OVP partner causes a delay in rolling out the desired features across different platforms. The saddest part is that this may eventually increase customer churn and lead to losing regular subscribers.
One way to tackle the lack of the OVP flexibility is to rely on an easily configurable frontend solution complementing your platform’s capabilities and favouring quick and easy tuning and updates.
This raises the following question: how to enable quick solution configuration as well as efficiently deliver a multi-platform experience to cater for the fragmented device set-up in the living room of end users?
Oxagile’s online video specialists are not new to meeting all these challenges at once. They are eagerly sharing best practices, highlighting possible minefields and suggesting ways to avoid them.
What is a modular frontend strategy designed to accelerate time to market?
Instead of spending months on designing and building the apps from the ground up to cover all your supported devices from iOS, Android, and web to Smart TVs and STBs, there is a faster rollout alternative. A modular framework acts as a construction kit for a frontend experience – a rich assortment of features like interactive electronic program guides, parental controls, ‘continue watching’, VoD, catch-up options, etc.,– is implemented to quickly set up those that interest a particular telco.
Add to this the fact that branding along with logo, colours, or content adjustments are controlled by the telco, and they get the ownership and freedom to do agile A/B testing and improve their brand communication.
The cornerstone of such a modular strategy is multiplatform coverage. But what is the right approach to reduce development costs and TTM and save yourself from unexpected headaches with sudden complexity and performance issues.
The first hint for facilitating delivery: one business logic – multiple platforms covered
Optimising development costs and accelerating delivery is often orchestrated with low-code options. Regardless of the number of platforms to be covered, before the frontend app development stage, the logic to communicate to the backend should be written. Here lies the route to cost reduction – the creation of a unified business logic that is then used across all platforms. The Oxagile team has had experience of covering 13 platforms with the same solution.
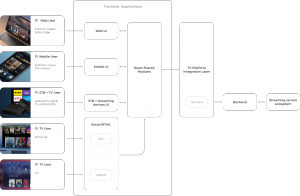
The working model is as follows: one logic of communication between the front and back is written, and then mobile, web, and Smart TV UIs are integrated into this business logic for further interactions with backend. The trick is that the development team writes a common code that’s valid for all devices.
Nikita Ragozin, Oxagile, React Native development specialist and OTT expert, says: “We’ve tested several development scenarios on similar projects, and after experiencing ins and outs of different approaches, voted for using React Native to distribute frontend OTT apps across the platforms and devices a customer wants. JavaScript expertise allows for designing the solutions for all platforms including Smart TVs and STBs, which played an important role in making the decision.
Hidden dangers on the way of following framework-based scenarios with React Native
 Does it pay off to use React Native forks?
Does it pay off to use React Native forks?
As a copy of React Native designed to manage a particular development task, like frontend development for Xbox or FireTV, forks aim to jumpstart the development process.
Anna Gulevich, Oxagile’s project manager and online video expert says: “Striving to reduce release cycle time and project expenses, our team considered an idea to utilise a React Native fork that allows using a single code base for iOS and Android. On the face of it, the concept seemed nice – 80% of one and the same code, only 20% of code tuning for the sake of iOS UIs.”
Ragozin says: “However, in the course of evaluating React Native forks, we got a feeling that some SDKs and frameworks built on top of React Native are far from being production ready. The more abstraction layers you have for rendering, the slower and heavier solution you get in the end.
“It turns out that if there are any alterations required for the part already implemented with the fork, it’ll be far easier and quicker to use React Native to improve it.”
Can abstraction layers be a performance issue in the long run?
React Native’s new architecture implies a communication interface, which embodies its innovation and is a killer feature at the same time. As it allows calling a Java or Objective-C code directly from JavaScript, it doesn’t matter whether you add new abstraction layers or not.
The same can be said for React Native forks – the new architecture helps to overcome performance issues. However, if we’re considering a fork based on its older version, an increase in abstraction layers negatively impacts the performance of the app.
Limited support of controllers is what you stumble upon
Facing hurdles with controllers is a common case when using React Native forks, as the controllers embedded in them are most commonly limited in terms of navigation mechanics support.
Generally, the support of controllers, including laser pointers, joysticks, and Apple TV Remotes, requires quite significant expertise. While working with forks, development specialists regularly face controller-related blockers, having to modify them by themselves.
When can React Native forks be accompanied by memory leaks?
Memory leakage is a topical cross-engine issue, whereas the React Native community is actively fixing it, already succeeding in eliminating almost all memory leaks.
Writing the code without memory leaks is a multi-level process combining a whole complex of specific knowledge and a set of tools. While dealing with React Native forks, chances are high of facing memory leakage issues across all levels. Most use cases are often not related to longer user sessions typical of TV viewing experience and, thus, a search for a memory leak is not critical for many fork contributors. Yet it’s a must for performance-driven video apps, and the process sometimes takes up to 12 hours, and that doesn’t include time and effort spent on fixing.
Are proprietary forks more mature for multiple platform-specific native layers?
Nikita Ragozin says: “There were some attempts to use a proprietary React Native fork designed to speed up the development on one of our projects for the client’s specific platform selection. But they were defeated after our team faced some issues and felt that if you need to avoid pain while enabling massive platform coverage, React Native on its own is a sound choice.
Proprietary engines tend to suffer from a lack of community support, which makes specific platform customisations complicated and time-consuming.
Besides, as the source code can’t be viewed or modified publicly when it comes to proprietary libraries and tools, this slows down bug fixing and all the improvements needed. A bug finding process becomes a whole new level of difficulty in comparison with the one for pure React Native (thanks to its massive community support), and that’s not counting the large amount of other headaches that hinder progress.
How React Native and online video development expertise contribute to economy and efficiency
We’ve seen about threefold development cost savings enabled by the shared business logic. Creating a worthy replacement for Netflix isn’t just about time and money perfectly saved, though – choosing the React Native path to cover multiple platforms will let you get any UI configurations in a flexible, quick, and pain-free way, without any potential perils lying in wait.
This is sponsored content.